Table of Contents
Introduction
A user agent is a string of information identifying browser, operating system, the web server, and several other details. The browser sends user agent to the websites it loads. Whenever a browser connects to the website, it sends user agent’s information string in its HTTP header. The value of the user agent is different for each browser. The purpose of the user agent is to:
- to load the webpage as per the particular browser
- display webpage content as per the device
- helps in getting the statistics about the browser and operating systems in use by their users
Changing to a mobile user agent
When we are connecting to a website using a browser, we can trick the site to think that a different browser is loading it. Changing the user agent can do the work. Here, in this tutorial, we will see how we can run the WebDriver script using a mobile user agent like iPhone. This means although we will use Chrome or Firefox browser for the automation code, the test site will think its iPhone mobile browser.
Chrome Settings
Firstly, we need to do the setting in the browser to procure the user agent string which we can pass from the script. Let us see the setting for the Chrome browser.
- Goto Chrome > More tools > Extensions > Chrome web store and add any user agent switcher. There are several switchers available. I am using the first search result which is Chrome UA Spoofer user agent switcher. The purpose of it is to get the user agent string.
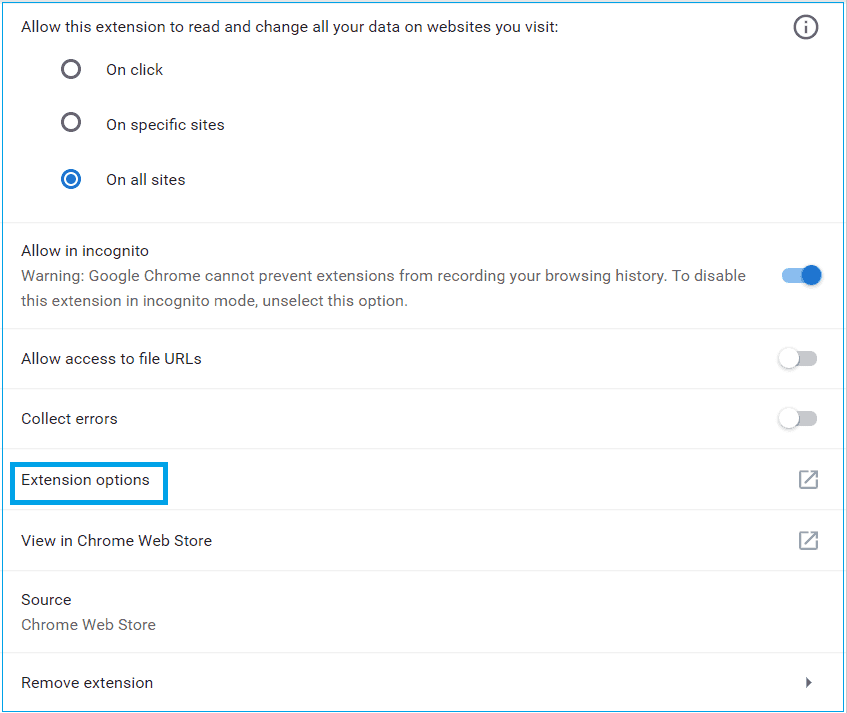
- Now to get the string, go to Extensions and User Agent Switcher > Details > Extension options and click.

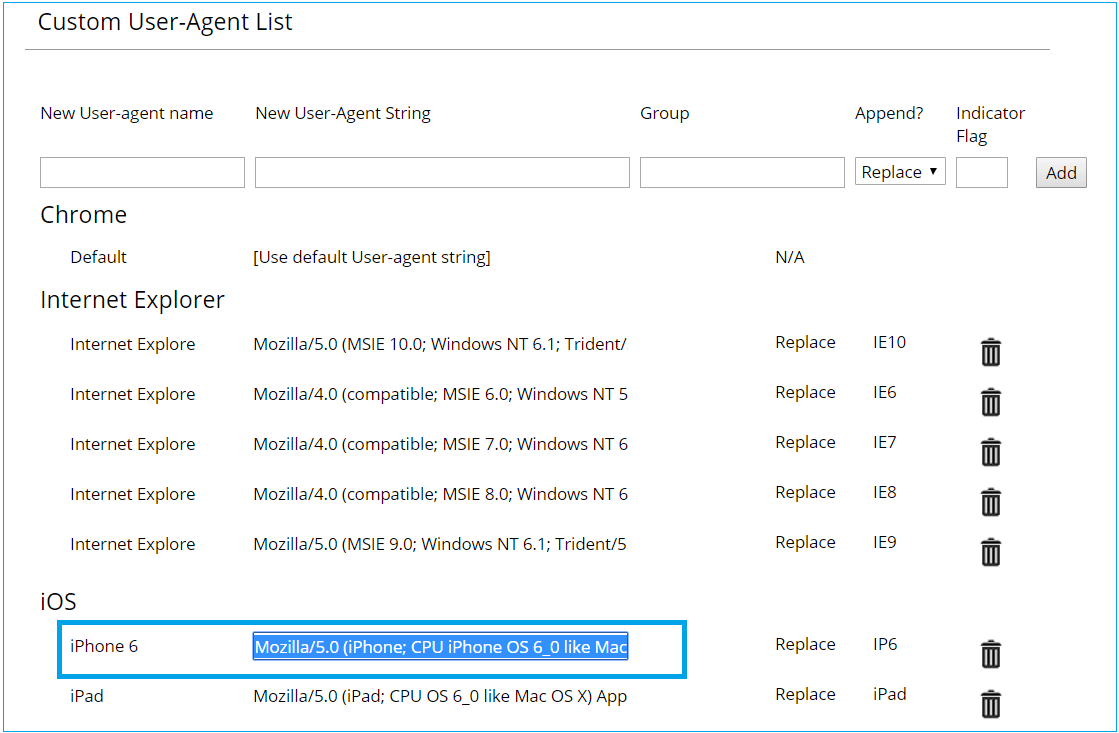
3. Copy the user agent string for iPhone which for me is “Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25“.

We can pass this text string from Selenium code to run the script on the iPhone browser using Chrome browser of our system.
Code for Chrome browser
For passing the user agent string, we will make use of ChromeOptions class. With the help of this class, we can send details regarding the browser session by using the addArguments() method. Please look at the following code.
package seleniumAutomationTests;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class ChromeUserAgent {
public static void main(String[] args) {
// TODO Auto-generated method stub
//Set the system property for Chrome driver
System.setProperty("webdriver.chrome.driver","C://softwares//drivers//chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("--user-agent=Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, "
+ "like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25");
options.addArguments("--start-maximized");
WebDriver driver = new ChromeDriver(options);
driver.get("https://www.facebook.com");
//get the title of the page in a string variable
String pageTitle = driver.getTitle();
//print the page title on console
System.out.println(pageTitle);
driver.close();
}
}
When we execute this code, it will load the application under test on the chrome with the user agent setting for iPhone. Next, it will fetch the page title and print it on the console.
Firefox Setting
On the Firefox browser, firstly we need to do the user agent extension setting.
- Goto Firefox browser, Add-ons > Extensions and add user agent switcher extension.
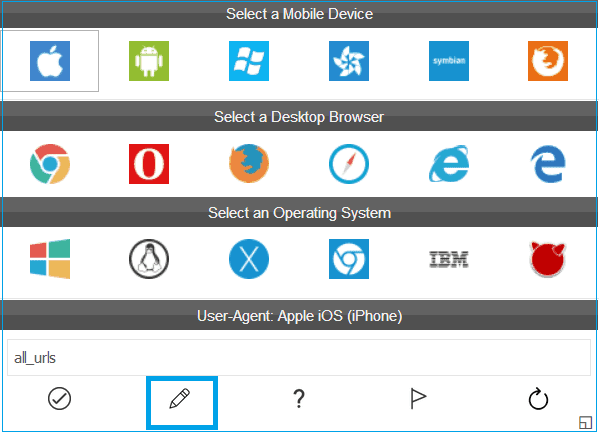
- From the extension icon, select any browser of choice. And then copy the user agent string.


We will pass this string from the code, to send the user agent details to the website under test.
Code for Firefox browser
Please consider the code given below. We will make use of FirefoxOptions to set the profile settings for the session. We will set the profile details and pass them to the driver session using FirefoxOptions.
package seleniumAutomationTests;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
import org.openqa.selenium.firefox.FirefoxProfile;
public class FirefoxUserAgent {
public static void main(String[] args) {
// TODO Auto-generated method stub
//Set the system property for Gecko driver
System.setProperty("webdriver.gecko.driver","C://softwares//drivers//geckodriver.exe");
FirefoxProfile profile = new FirefoxProfile();
profile.setPreference("general.useragent.override", "Mozilla/5.0 (iPhone; CPU iPhone OS 11_0_1 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A402 Safari/604.1");
FirefoxOptions options = new FirefoxOptions();
options.setProfile(profile);
WebDriver driver = new FirefoxDriver(options);
//load the webpage
driver.get("https://www.facebook.com");
//get the title of the page in a string variable
String pageTitle = driver.getTitle();
//print the page title on console
System.out.println(pageTitle);
driver.close();
}
}
When we execute this code, it will load the application under test on the Firefox browser but with the user agent setting for iPhone. Next, it will fetch the page title and print it on the console.
Conclusion
When we want to check the webpage on a particular browser without installing it or using the device, we can make use of user agents. Selenium WebDriver provides ChromeOptions and FirefoxOptions classes using which we are able to send the user agent information to the web application under test. This will provide the experience of testing the webpage on mobile browsers from the local browser.