If you have these questions in your mind like how to use Cloudflare’s Workers on WordPress or if you have a question on score a perfect 100% on Google PageSpeed Insights. Some people will have a question on how to make your WordPress site load in less than 1 second on GTmetrix. The same set of people will have the requirement to make your WordPress site load in less than 1 second on tools.pingdom.com or make your WordPress site load in less than 1 second on webpagetest.org. How to improve website performance on Google PageSpeed Insights, Speed up your WordPress Website using Cloudflare we will cover all this in this article.
When I developed my website, it was HTML and PHP based website. Later I moved it to WordPress so that I can manage my website well. But I noticed latency after moving to WordPress. So I started working on improving the performance of my website.
Used this URL for following research https://tutorialcup.com/interview/matrix/multiplication-matrices.htm
Let’s start with the most attractive images of this article which are shown below and after that, you can decide whether to read this article further or not.
Table of Contents
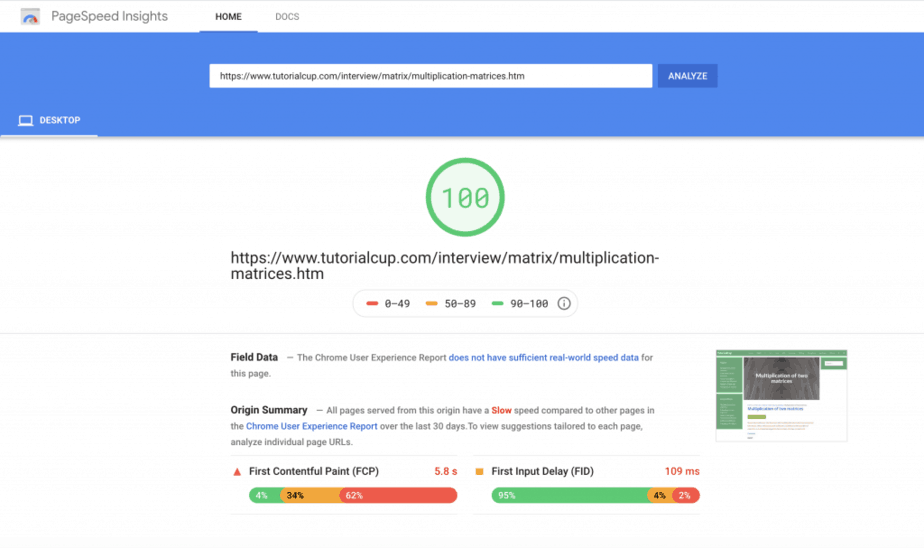
Perfect 100% Score on Google PageSpeed Insights

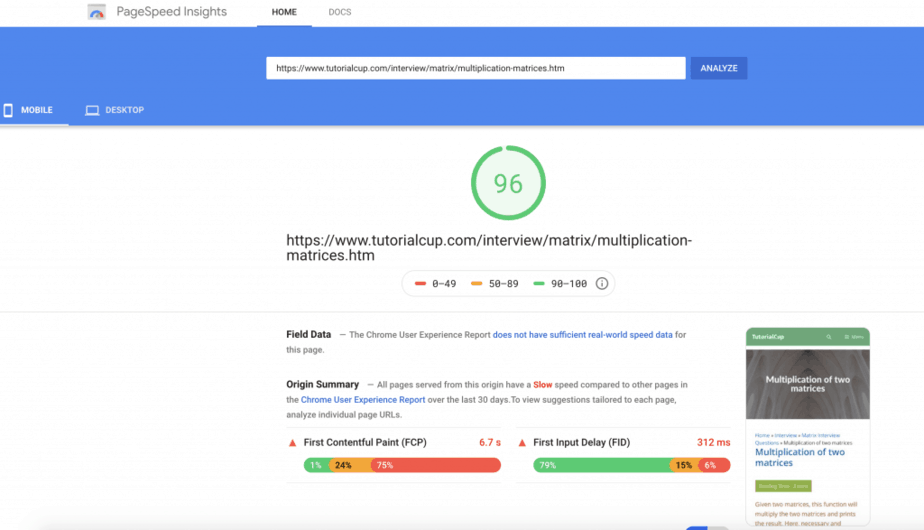
Google PageSpeed Insights – Mobile Results

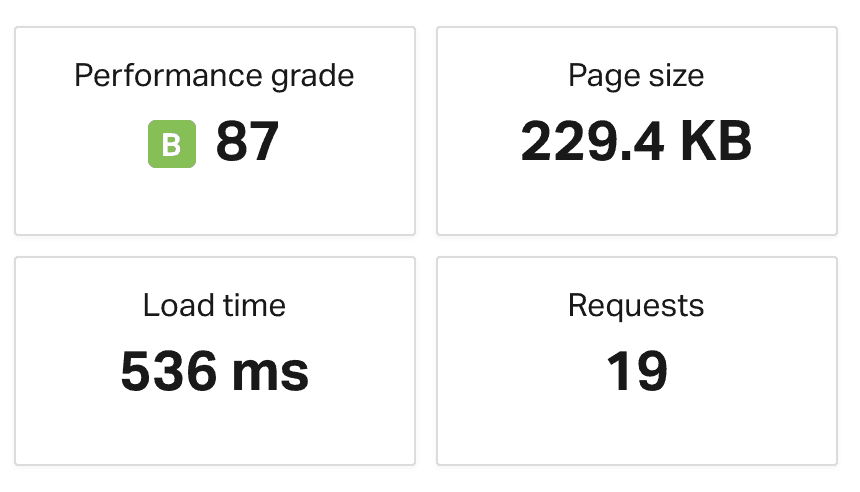
Less than 1 Second on GTmetrix
How to make your WordPress site load in less than 1 second on GTmetrix

Less than 1 Second on tools.pingdom.com from Washington Datacenter
Make your WordPress site load in less than 1 second on tools.pingdom.com from USA datacenter.

Less than 1 second on tools.pingdom.com from Australia (Sydney) Datacenter
Make your WordPress site load in less than 1 second on tools.pingdom.com from Australis datacenter.
My website is hosted in Germany and I am getting less than 1 second load time from extreme corners of the world, USA and Australis and getting approximately the same load time. This is not possible for various websites without Cloudflare. This is my load time on Pingdom.com

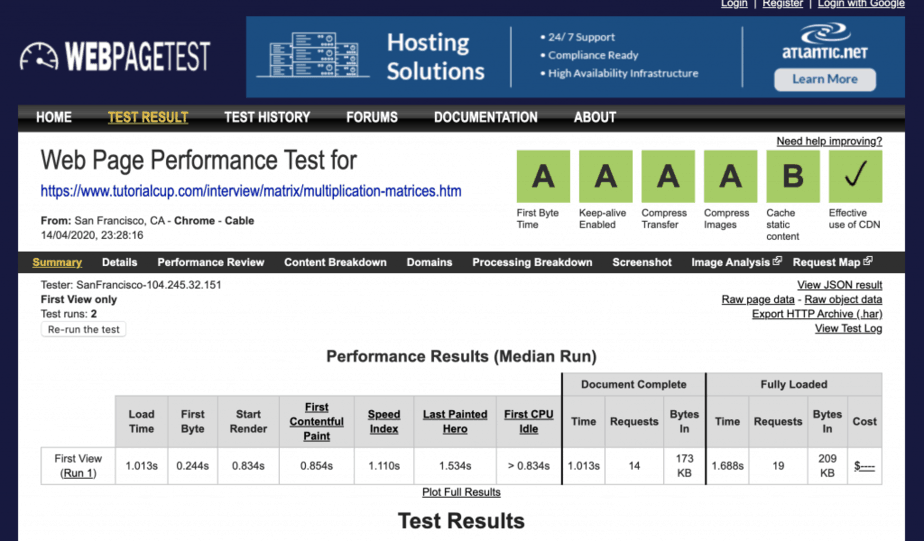
Less than 1 Second on webpagetest.org
Make your WordPress site load in less than 1 second on webpagetest.org from San Francisco location. Making first byte less than a second.

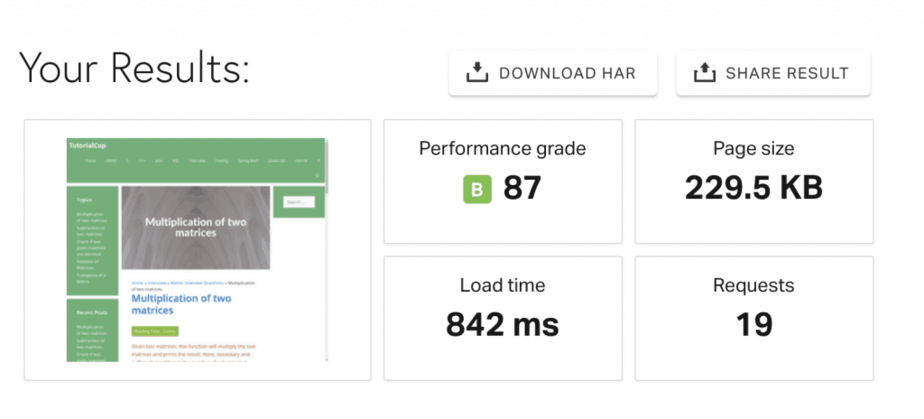
Improve your website speed on PageSpeed Insights, GTmetrix, Pingdom, Webpagetest.org
I have done a lot of things to achieve the best results on these performance checking websites. There are various factors on which the speed of a website depends.
- WordPress Theme Selection
- WordPress Plugin Selection
- Cloudflare
- CDN for Images
I have tried hundreds of WordPress themes in the past and finally, I can tell you which WordPress theme is the best performing theme. I am using the GeneretePress Premium theme. This theme is the fastest WordPress theme. If you are using WordPress platform then today only buy GeneretePress theme and you will not regret. You can look at TutorialCup.com which is completely GeneratePress WordPress theme. Below is the GP Premium Plugin which provides GeneratePress themes modules.
After purchasing GP Premium Plugin, you can download the theme GeneratePress Theme from Here
You can go through the documentation on the usage of the GeneratePress theme.
Speed up your WordPress Website using Cloudflare
In this article, I will explain how to use Cloudflare and its features to improve the load time of the website. I will cover the details of the WordPress theme and Plugin selection in another post.
The speed of the website is very important. If your website loads within 3 seconds then you are not going to lose a lot of your visitors.
According to Google, 50% of people will abandon your site if it takes longer than 3 seconds to load.
How to use Cloudflare’s Workers on WordPress to improve the website speed
Every WordPress user will have this question in their mind “How to use Cloudflare’s Workers on WordPress” if they are using Cloudflare. Here is the working experiment with the live website of mine, TutorialCup.com
- Install the Cloudflare Page Cache Plugin and Activate it.
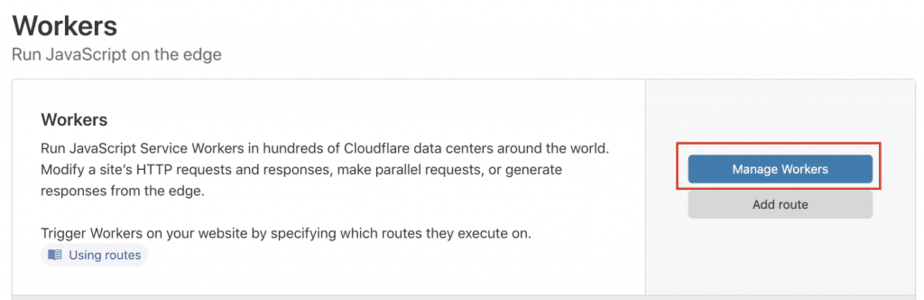
- Open Cloudflare and Click on Workers

3. Click on Manage Workers

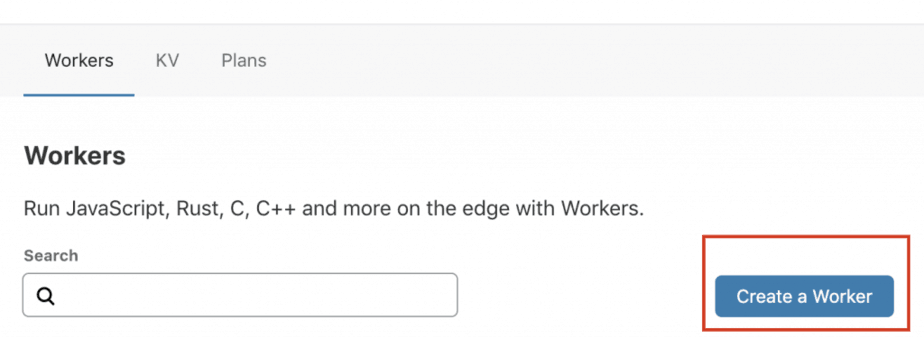
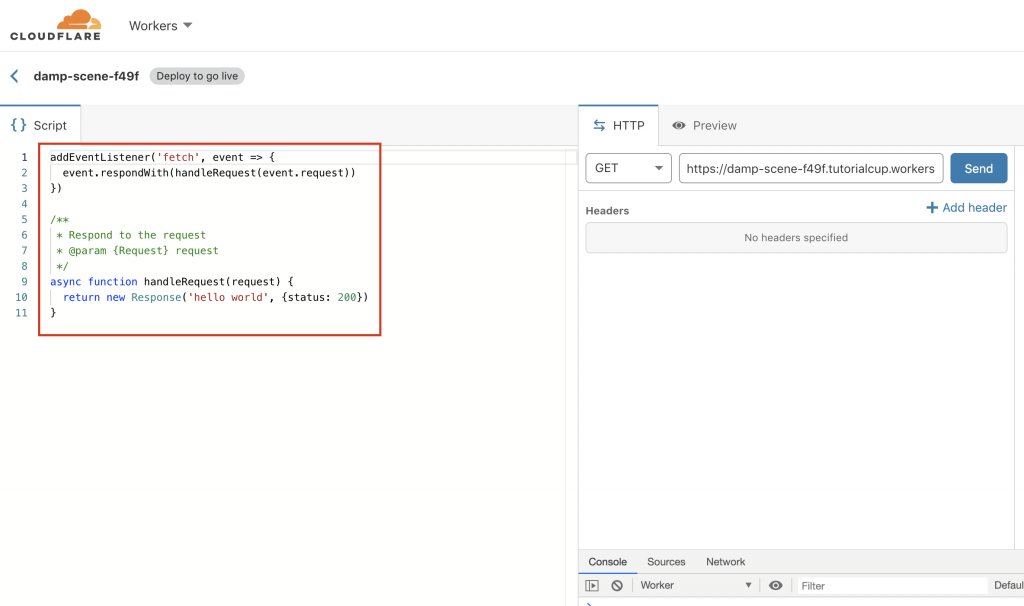
4. Now click on Create Worker

5. Remove this default code

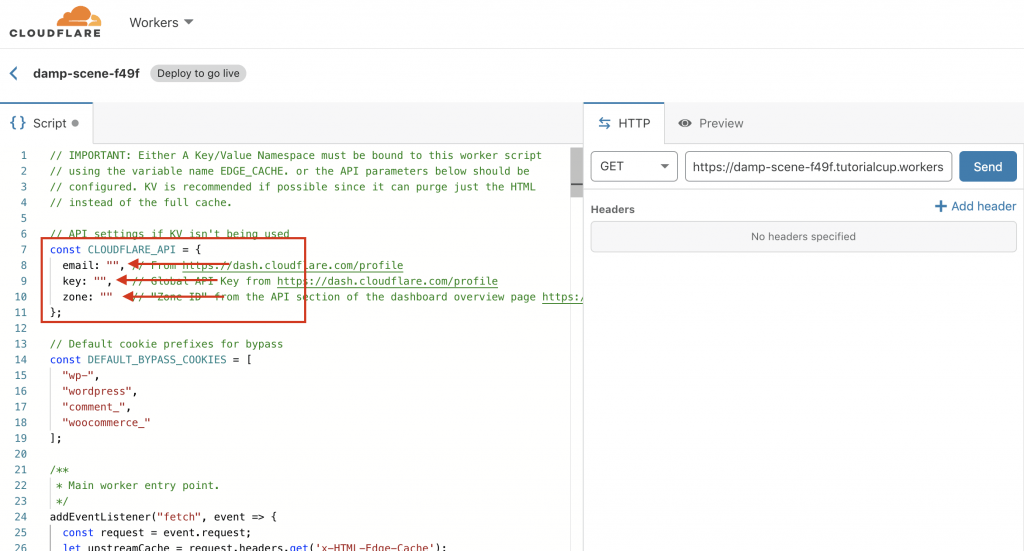
6. Copy code from Github link from here and paste it in the Script section in Workers and change the following variables (email, key, and zone) in the script. The email will be your Cloudflare email ID. Key is your Global API Key.

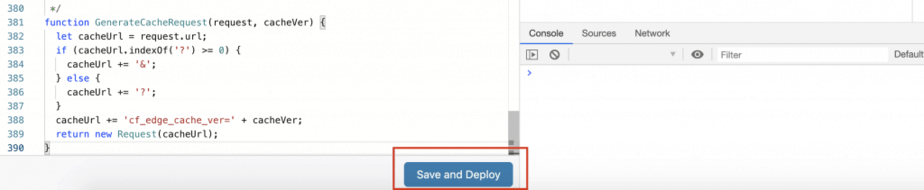
7. Click on Save and Deploy

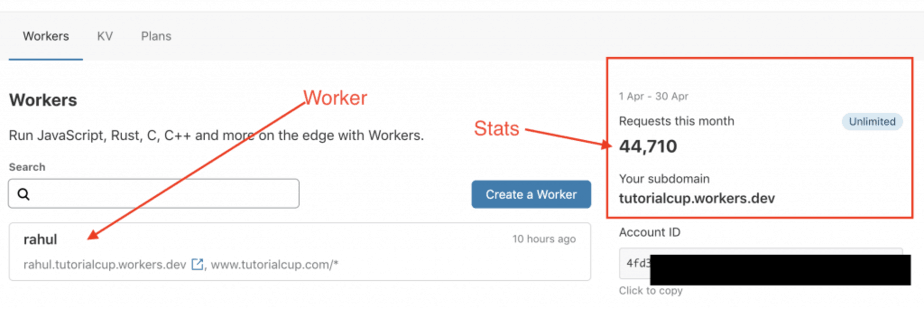
8. Now your worker is ready and you can start seeing the stats of your requests being served by these workers like below

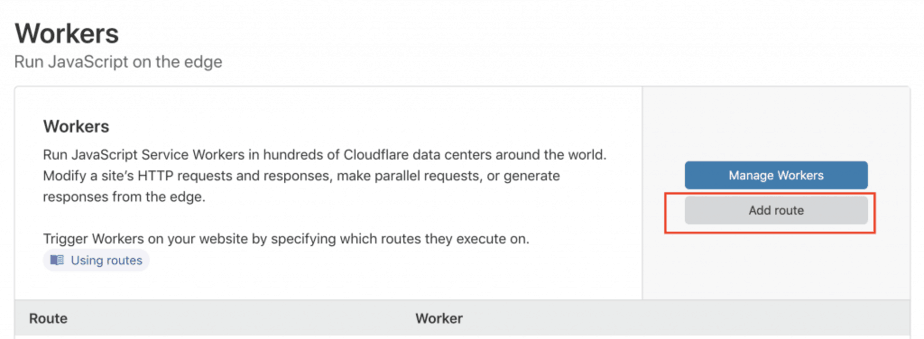
9. Now go to Workers home and click on Add route

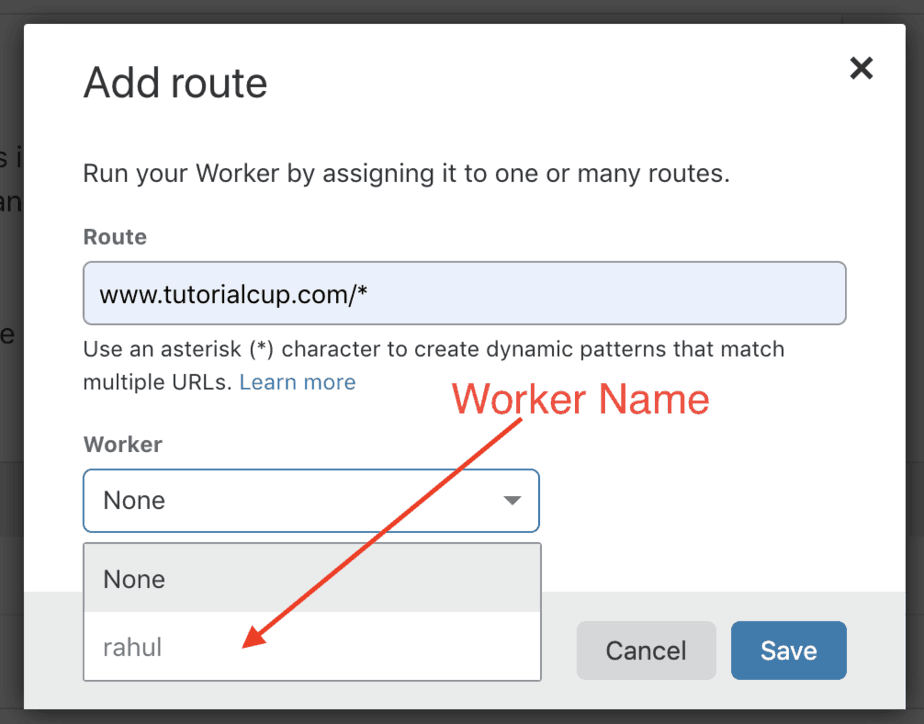
Give the route www.YourDomain.com/* to server all the URLs starting with www.YourDomain.com. If you have subdomains in your website then make the entry as *.YourDomain.com/*
Now choose the Worker which we have just created and save.

After this deployment, the Cloudflare will serve your website from the nearest worker to your visitors.
After this, your website will perform well in performance checking websites.
Conclusion
After using GeneratePress + Cloudflare + Cloudflare Workers, I have achieved the above goal of loading my website in less than one second.