This tutorial covers the topmost and important HTML and CSS interview questions along with HTML5 interview questions. These HTML interview questions will help you prepare for any interview related to HTML questions.
Table of Contents
1.What is HTML?
HTML stands for HyperText Markup Language. It is a common language that we use to design interactive and dynamic webpages. It is a World Wide Web language.
2. What are tags?
Tags are an important part of HTML tags and we use them to create HTML documents. Each tag has a different property and contains 3 parts: an opening tag, content, and a closing tag. Any content that we want to display on the webpage, we need to mention them within the opening and closing tags.
<tag> content </tag>
3. Do all HTML tags have any end tag?
No, there are few tags like <image>, <br> that do not require an end tag.
4. What is formatting in HTML?
HTML format is used to format the texts displayed on the web page to increase the look and feel. For example, we can bold, italicize or underline a text using various HTML tags like <b>, <i>, <u>, etc.
5. What are the different types of headings in HTML?
HTML contains 6 different header types starting from <h1> to <h6> where <h1> is the largest and <h6> is the smallest.
6. How to create a hyperlink in HTML?
We can create a hyperlink in HTML using the anchor tag that is denoted by <a>. It has the below features:
- Unvisited link: It denotes that the link is not visited and is represented by blue color with an underline
- Visited link: It denotes that the link is visited and is represented by purple color with an underline.
- Active link: It denotes that the link is active and is represented by red color with an underline.
7. What is the HTML tag to display data in a tabular form?
We can use the HTML <table> tag to display data in a tabular form that is represented by rows and columns. There are several tags within the <table> tag to format and display the table.
| Tag | Description | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
8. What are the different lists that we use commonly to design a webpage?Below are the common lists that we use to design a webpage:
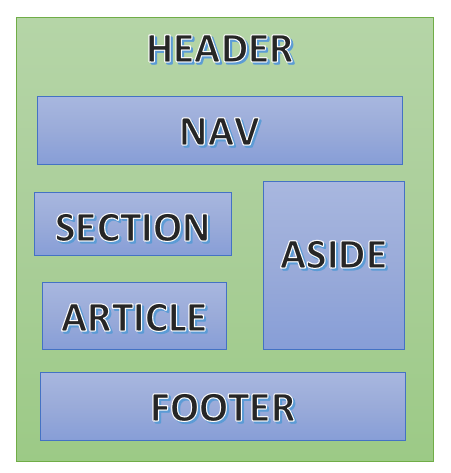
9. What is the difference between an HTML element and an HTML tag?HTML elements are used for communication with the browser to display the text. When we enclose these elements within brackets <>, it becomes a tag that represents a property or functionality. 10. What is a semantic HTML?Semantic elements are elements with a specific meaning and denote a coding style. For example <table>, <form> , <header>, etc are semantic HTML elements. 11. What is an image map?An image map helps to link several webpages using a single image. We can use the <map> tag to represent an image map in HTML. 12. How to insert a copyright symbol on a webpage?We can use either © or © to insert a copyright symbol in an HTML webpage. 13. How to create nested webpages in HTML?We can use the <iframe> tag to create nested webpages in HTML which means creating a webpage within another webpage. 14. Does hyperlink applicable only for texts?No, we can use hyperlinks for both texts and images. 15. What is a style sheet?A stylesheet is a formatting technique that is written in markup language that helps to build a consistent and well-designed style temple for creating webpages. 16. Can we change the color of the bullet?The color of the bullet depends on the first text that follows the bullet. Hence by changing the color of the first text, the bullet color will also change accordingly. 17. Explain the HTML layoutHTML layout describes the way in which the HTML elements are arranged in a webpage. Each webpage has a different way of styling the layout. Below are the HTML5 elements that are used to specify the HTML layout.
18. What is a marquee?Marquee is the property that we use to display scrolling text or images. It can scroll automatically in either up, down, left, or right directions automatically. For this, we need to specify the text or image within the marquee tags. <marquee> text/image </marquee> 19. What are the different tags to separate texts in a section?Below are the tags to separate texts in a section:
20. How to create a background image on a webpage?We can use the background attribute within the body tag to specify an image as a background on a webpage. <body background = "image.png"> 21. What are empty elements?Elements that do not contain any content is an empty element. For example: <hr>, <br>, etc 22. What is the use of a span tag?The purpose of the span tag is to perform designing on a text like:
23. What is an attribute?An attribute describes how the tag has to behave or perform. It follows the tag name and is present within the opening tag or self-closing tag. For example, the <input> tag has different attributes that specify if the input is a textbox, or checkbox, etc. <input type = "text" /> <input type = "checkbox" /> 24. What is the difference between DIV and SPAN?The <span> tag is used for in-line which means for a small paragraph or small lines whereas the <div> tag is used for chunks of more lines and it is block-line. 25. Is <!DOCTYPE html> tag an HTML tag?No, this is not an HTML tag and it just instructs the web browser about the HTML page since there are different types of HTML like HTML 4.01, Strict, HTML 4.01 Transitional, etc. 26. What is the difference between an active link and a normal link?The main difference is that the browsers recognize as active links when there is a mouse cursor on top of the hyperlink or when the link has a focus whereas normal links do not have any focus. 27. How many types of CSS can be included in an HTML?There are 3 types of CSS that can be included in an HTML:
28. What are forms in HTML?Forms are used to take user inputs and store them in a database. It can be anything like a textbox, dropdown, checkbox, or radio button. 29. How to use comments in HTML?We can use comments by specifying the texts between <!- text ->. This is mainly helpful for developers to maintain and understand the code functionality. These comments will not be displayed in the browser. 30. Why metatags are used in HTML?The metatags describe the page description, author of the template, character set, keywords, etc. It is mainly used in search engine optimization. 31. What are the differences between HTML and XHTML?
Below are the set of HTML5 interview questions. 32. What are the new form element types in HTML5?Below are the new form element types in HTML5:
33. What is a canvas element in HTML5?A canvas element is a container that is used to draw 2D shapes and bitmap images on a webpage. It is used along with scripting languages like JavaScript to render graphics dynamically. The canvas element contains different methods to draw different shapes like circle, square, etc 34. What is SVG?HTML SVG is used to draw two-dimensional vector or raster graphics like pie-chart, 2-D graphs, etc. These SVG images are defined in an XML file and we can edit them using a text editor. SVG’s full form is Scalable Vector Graphics. 35. What are the different types of video formats that HTML5 supports?HTML5 supports 3 different types of video formats:
36. Does HTML5 support the audio format?Yes, HTML5 supports audio formats as below:
37. What is the difference between progress and meter tag?The progress tag refers to the progress of a task whereas the meter tag measures the data in a given range. 38. What is the use of the figure tag in HTML5?The figure tag is used to insert images or photos or groups of diagrams with embedded content. 39. What is the use of figcaption tag in HTML5?We can use the figcaption tag to display the caption for an image. We use the <figcaption> tag along with the <figure> tag either at the beginning or end of the figure tag. 40. What is a button tag?We use the button tag to display a clickable button and normally to create a submit or a reset button. <button name = "submit" type = "button"> Submit </button> 41. What is the use of details and summary tag?The details tag provides additional details that may be hidden or visible whereas the summary tag provides the summary and used along with the details tag. 42. What is datalist tag?A datalist provides a list of data from which the user can select data. It is an autocomplete feature that we can use in the form element. 43. What is the use of the required attribute?The required attribute denotes that the particular field is mandatory for the user to fill in order to submit the form. 44. What are the new <input> types in HTML5?The new <input> types are email, number, tel, date and URL that we can use for form validation. 45. Will HTML5 work if <!DOCTYPE html> is not mentioned?No, it will not work since the browser cannot identify if it is an HTML document and the HTML5 tags will not function properly. 46. What are the new features available in HTML5?
47. How can we get the geographical position of a user in HTML5?We can get the current geographical location of the user in HTML5 using the getCurrentPosition() method. 48. What are the different types of web storage in HTML5?
49. What is a manifest file?A manifest file is a text file that instructs the browser what to cache and what not to cache. It contains 3 sections: Cache Manifest, Network, and Fallback. 50. Which browsers support HTML5?All latest versions of browsers like Chrome, Firefox, Safari, Opera supports HTML5. This comes to the end of the important interview questions on HTML. Translate » |