Table of Contents
Introduction
In this tutorial, we will learn how to execute the Selenium code on the Safari browser. As we know, Selenium is compatible with multiple browsers. The different browsers need corresponding browser drivers, to run the Selenium script on them. However, the setup for Safari browser is little different from the other browsers like Chrome, Firefox, and IE.
For Safari, Apple provides Safari driver for Selenium in the form of in-built plugin extension. All we have to do is to install that plugin. Now, let us go through all the steps required in detail.
Pre-requisites
The pre-requisites to perform the steps demonstrated in this tutorial are:
- Download and install Java
- Set up Java environment variables
- Install Eclipse IDE
- Download Selenium client Jars
- Set Up Eclipse project with Selenium client Jars
If any of the above steps are not completed, you will not be able to create your script and execute it. Please refer to the detailed individual tutorials available in our course for completing the above steps
Set up for the Safari Browser
Apple designed Safari Browser as a graphical web browser. It is the default browser on all Apple devices like Mac or iOS.
In this tutorial, we will perform the following steps in order to run the Selenium script on the Safari:
- Download Safari driver extension.
- Execute the code.
Download Safari driver
- First, check the version of the Safari browser installed in your machine. To get the version, click on About Safari. It will show the current version installed.

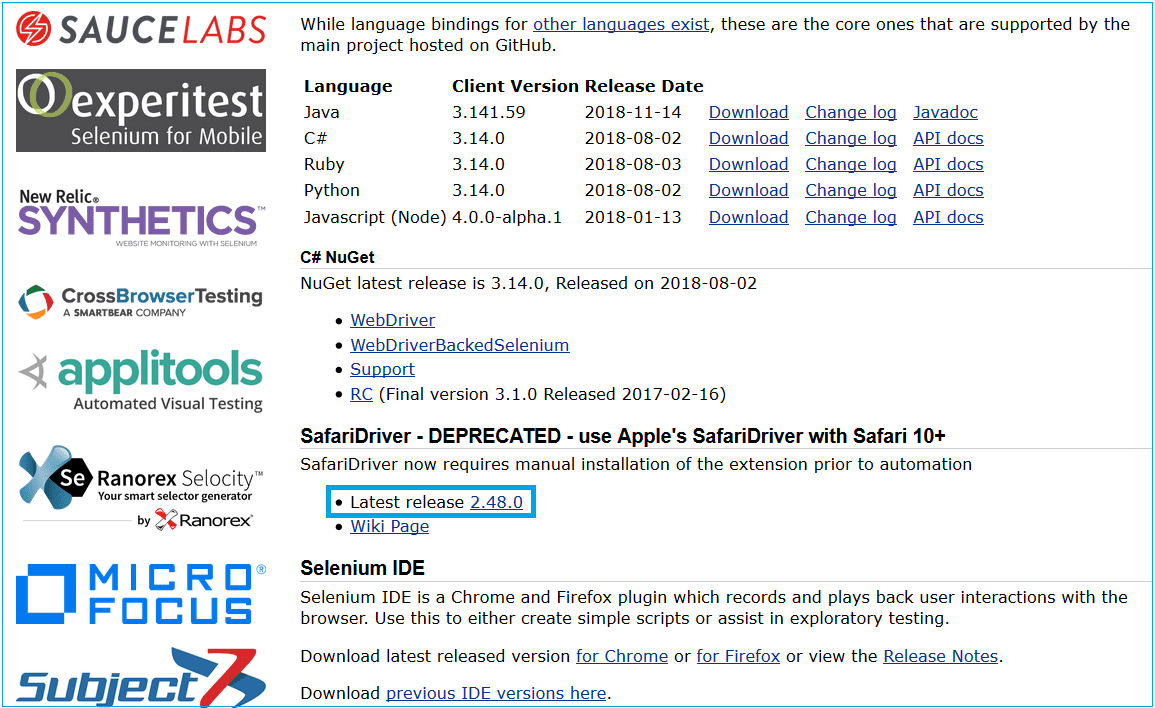
2. Next, we need to add the Safari driver extension to the browser. For that, go to the Selenium official site and click on the latest version of the extension.

3. Click on SafariDriver.safariextz and click on Trust. It will add Safari Driver extension to your Safari browser.

4. Next, after adding the Safari driver extension, we need to do one more setting in the browser. Go to Safari > Preferences and click on Advanced. Select the check box for Show Develop menu at the bottom. This setting is done to allow the automation script to run on the browser.

5. Now, we will get Develop menu in which we should select the Allow Remote Automation option. Please select this option to allow the Safari driver to run the script on the browser.

Now, after enabling Allow Remote Automation, Safari browser is ready to execute the Selenium script. Let us see what code changes are required when running with Safari browser.
Code Changes
For Safari browser, there is no need to set the driver path using System.setProperty in the automation script. Because Safari driver is added as an extension in the browser. But, we need to initialize driver instance to the Safari driver using the below line of code.
//declare the instance of WebDriver to run on Safari browser
WebDriver driver = new SafariDriver();
package seleniumAutomationTests;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.safari.SafariDriver;
public class RunOnSafari {
public static void main(String[] args) {
// TODO Auto-generated method stub
//declare the instance of WebDriver to run on Safari browser
WebDriver driver = new SafariDriver();
//launch the application under test
driver.get("https://www.facebook.com");
//Print the title
System.out.println(driver.getTitle());
//close the driver window
driver.close();
}
}
Execution
To execute the script, right click on the java class name in the package explorer and go to Run As > Java Application. It will start the execution of the automation script and perform the following:
- Safari driver will start the Safari browser.
- Launch the application under test on the browser.
- Fetch the value of the page title of the web page and store it in a string.
- Print the page title on the console
- Close the web page and finish the execution of the script.
Checking the output
When we start the execution of the script, the application under test will start in a new Safari window. It will perform the actions as per the commands provided in the code. As a result, our test script will fetch the page title and driver.close() method will close the browser window.
Common exceptions encountered:
- SafariDriver requires Safari 10: It is thrown when the version of Safari browser is below Safari 10 as Safari driver requires at least Safari 10.x version. Therefore, resolve it by upgrading the version of the browser to the latest version.
- Allow Remote Automation: It is thrown when Allow Remote Automation option is not selected under Develop menu in the Safari browser. Hence, restart the browser and enable the Allow Remote Automation before executing the script.
Conclusion
In this tutorial, we learned how to set up the Safari driver for executing the Selenium code on Safari browser. Safari driver is available as an extension to the browser. Therefore, we can add the extension to the browser. However, we don’t need to set the path of the driver in the script by using System.setProperty. Also, we can run the automation code on the browser simply by initializing the WebDriver instance to Safari driver.